現在、私のメインマシンは、HDD抜き取りジャンクで入手し、
SSD換装した iMac 21.5インチ core i7 Mid2011。
とうに現行のOSからは見放されているが、
OpenCore Legacy Patcher を当てて Montereyが動作している。
いくつか使えない機能(AirDropとか)があるものの
それは不自由を感じない。
が、1つだけどうにかしたいのが、
GPUがMETAL非対応のため、METALに依存したAPPが正常動作しないことだ。
GPU換装なんて、面倒なことはやりたくない。
新しいマシンを買う余裕もない。
あるのはヤフオクで漁った、ジャンクWindowsノートPCが2台。
CPUは Broadwell と Skylake だ。内蔵GPUはMETAL対応じゃん。
じゃあ、やっちゃう?
Legacy Patcher で使ってた OpenCore で初挑戦だけどいってみよー
Hardware specifications
NEC VersaPro タイプVX VK23L/X-U
CPU Core i3 6100U (Skylake)
DISPLAY 15.6インチ 1366×768
RAM 12GB
Strage SSD 250GB
GPU Intel HD Graphics 520
WIFI -
Bluetooth -
OS Windows 10 pro
ふたを開けると液晶周りの枠が、ぱっくり恥ずかしげもなく開いちゃうジャンク
押さえて開く、開いてもまたハメればいいだけだし、問題なし。
SSDに換装、RAM増設、ビジネスモデルでWIFIとBluetooth無しでサッパリ仕様。
いじくるのに調べていて気づいた、NECマシンの中身はLenovoだよ。
ASUS X555LAB
CPU Core i3 5005U (Broadwell)
DISPLAY 15.6インチ 1366×768
RAM 8GB
Strage SSD 320GB
GPU Intel HD Graphics 5500
WIFI AR9485
Bluetooth -
OS Windows 10 Home
キーボード無反応、HDD抜き取りジャンクで入手。
開けてみたらHDD抜き取り後、外したケーブル類を挿してなかったっぽい。
SSDを取り付け、ケーブルをもとに戻し、キーボード復活。RAM増設。
Introduction
まず、手始めにVersaProから挑戦しました。
素晴らしいガイド OpenCore Install Guide があるので、手順に従って作業します。
ここには、私が実際に作業してみての要点や、
ガイドに逆らったこととかを残してきます。
Windows が起動するうちに OCSysInfo.exe でハードウェアの情報収集をします。
1台目(VersaPro)はOCSysInfoやってなくて、
オンボードオーディオ当てる時、わからなくて後悔した。
それと、ちょっと面倒だけど USB Mapping もやっておきます。
Windowsのツールはこちら GitHub - USBToolBox/tool: the USBToolBox tool
USB Creation
Creating the USB
iMacでガイド通りに作業。
Montereyで作業するならpython3インストール要。
USBに挿せば EFI がマウントされるので作業が楽です。
USBをMBRで作成
# Format
sudo diskutil eraseDisk FAT32 OCUSB MBRFormat /dev/disk9
# MBR Partition
diskutil partitionDisk /dev/disk9 2 MBR FAT32 "OC EFI" 200Mi HFS+J "MyVolume" R
# Ventura
sudo /Applications/Install\ macOS\ Ventura.app/Contents/Resources/createinstallmedia --volume /Volumes/MyVolume
Adding The Base OpenCore Files
OpenCorePkg 環境に DEBUG と RELEASE がありますが、
両方ダウンロードします。
最初は DEBUG で構築します。
RELEASE からは、3つのファイルのみ使います。後述
Configs
config.plist の編集は ProperTree 一択です。
buildapp-select.command を実行してAPP化しておくと幸せです。
Clean Snapshot で config.plistのエントリーを自動生成後は
Lilu.kext を先頭にドラッグして移動することを忘れずに。
Broadwell や Skylake に Ventura をインストールする場合は、
ここにならって、 MacBookPro14,1 を SMBIOS に設定します。
それと、Skylake は device-id と AAPL,ig-platform-id に KabyLake の値を設定します。
WhateverGreen のスプーフィングってやつ?
- AAPL,ig-platform-id: 00001B59
- device-id: 1B590000
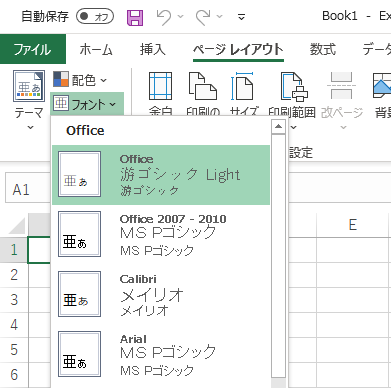
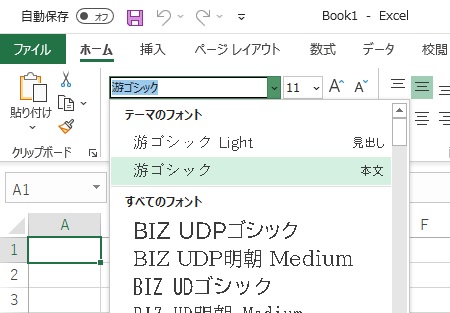
ブートピッカーのGUI化
デフォルトだと、ブートピッカーがテキストで画面左上に表示されます。
画面がクリアされずに表示されることもあって、よく見落とします。
早々にブートピッカーをGUI化するのをおすすめします。
OpenCore beauty treatment | OpenCore Post-Install
Intel BIOS settings
OpenCoreの正常起動までたどり着けない場合は、
BIOS設定に問題がある可能性が高いので、怠けず確認しましょう。
Installation
USBブートで OpenCore 起動、そしてmacOSインストーラが起動するまで
ログを確認しググったり、構築したEFIのファイルやconfig.plistの見直し、
はたまた最初から作り直しとか、何度でも行います。
DEBUG 環境は、処理の進みが遅く止まっているように感じることがあります。
それに気づかず、何度も途中で電源ボタン長押ししちゃったよ。
気長に待ちましょう。放置しましょう。
失敗しているときは、禁止マークやエラーログで止まります。
macOS Installer
macOSインストーラの起動ができたなら、峠は越えたなって感じです。
私はWindowsとmacOSのデュアルブート用にパーティションを作成してから
macOSをインストールします。
デュアルブート用パーティション作成
- ディスクユーティリティ起動
- サイドバーを「全てのデバイスを表示」に変更
- 消去でMacOS拡張ジャーナリング、GUIDパーティションマップ指定
- 2つのHFS+パーティションに分割、
- 消去でmacOS用パーティションをHFS+からAPFSに変更
WindowsインストーラでHFS+パーティションを消去してインストールします。)
インストールプロセスで数回再起動しますが、
ちゃんとUSBからブートしてるか不安になるので見届けます。
Post-Install
OSの初期設定を済ませ、初回起動時にやることは
「このMacについて」だ!これを見ると達成感がある。
起動したけどなんか画面表示のエフェクトがおかしい。
あれ?なんでグラフィックメモリの割り当てが4MB?!
グラフィックアクセラレーション
DeviceProperties の DVMT-prealloc 設定値問題が気になったので、
対応策をやったら解決できました。
METALが当たっていることを確認し喜ぶ。
Skylake はこれでうまくいったけど Broadwell はこれだけではダメ。
OCLPを使ってグラフィックアクセラレーションパッチを適用する必要がある。
You can use OpenCore-Legacy-Patcher to add back support
ってガイドにあったけど、このことなんだね。
OCLP で Post install するわけだが、ガイドにもあったとおり
しなきゃインストールできない。ちくしょー
secure bootを無効にする
Misc > Security
- SecureBootModel: Disabled
AMFI無効にする、SIPを無効にする(0x803以上)
NVRAM
Add > 7C436110-AB2A-4BBB-A880-FE41995C9F82
- boot-args: amfi_get_out_of_my_way=1 を追加
- csr-active-config: 03080000 に変更
Delete > 7C436110-AB2A-4BBB-A880-FE41995C9F82
- (new sibling で付番) [string]: csr-active-config を追加
Deleteセクションで明示してオーバーライドします。
再起動後、OCLPでPost-Installします。
Open core RELEASE Install
USBインストーラのEFIフォルダをコピー、SSDのEFIをマウントしペースト。
DEBUG からRELEASE 環境に入れ替え、
config.plistのデバッグ設定も変更。
これでSSDから快適にブートできるようになった。
同一バージョンのRELEASEファイルに入れ替え
config.plist変更
NVRAM > Add
- boot-args: -v オプションを消す
Misc > Debug
- AppleDebug: False に変更
- ApplePanic: False に変更
- Target: 0 に変更
バッテリー表示、画面輝度変更、大丈夫そう。
音が出ないな。オンボードオーディオ認識してない。
Fixing audio with AppleALC | OpenCore Post-Install
OCSysInfoやってなかったので Codec調べるのに手間かかったけど、
boot-args の alcid=1 を alcid=11 に変更したら認識し音がでた。
もう、これでいい。あとの面倒そうなことはやらない。
VersaPro は WIFIもBluetooth もないし、これでひとまず完成。
Broadwell はまだいくつか不具合があります。
Windows10 Install
Microsoft のサイトからツールをダウンロードし、インストールUSB作成。
インストールUSBから直接ブートせずに、
必ず OpenCore ブートピッカーからインストールUSBを選択します。
インストール手順で、HFS+のWindows用パーティションを消去して、
未割当領域になったところで、選択しインストールします。
Win10とmacOS デュアルOSマシン完成