初めてで何もわからないので、とりあえずCesiumを動かしてみる。
XAMPP + WordPressアドオン でローカルサーバ環境は構築済みなので、
Cesiumをダウンロードし解凍後、
ローカルサーバへコピーするだけでインストール完了。
私は、テスト作業のしやすさやWordPressとの連携も考慮し、
WordPressのuploads下にcesiumを設置した。
北海道地図株式会社さんのスライドショーを参照し、動かしてみる。
やはり最初はHelloworld。おお!動く動く!
ちょっと遊んで、実装の仕様を考える。
やりたいこと
最初、WordPressの固定ページにCesiumのスクリプトを埋め込み、
テーマヘッダに必要な記述を追加する方法で実現した。
でも、インラインフレームで設置する方が、簡単で幸せだった。
GarminConnectでエクスポート可能な形式はGPXとFIT。
しかし、Cesiumでは両形式とも対応していません。
とりあえず、Googleマイマップ編でインポートしたものを、
Cesiumで対応しているKML形式で出力します。
var viewer = new Cesium.Viewer('cesiumContainer');
var BikeRoot = viewer.dataSources.add(Cesium.KmlDataSource.load('./bikeroot.kml'));
viewer.zoomTo(BikeRoot);


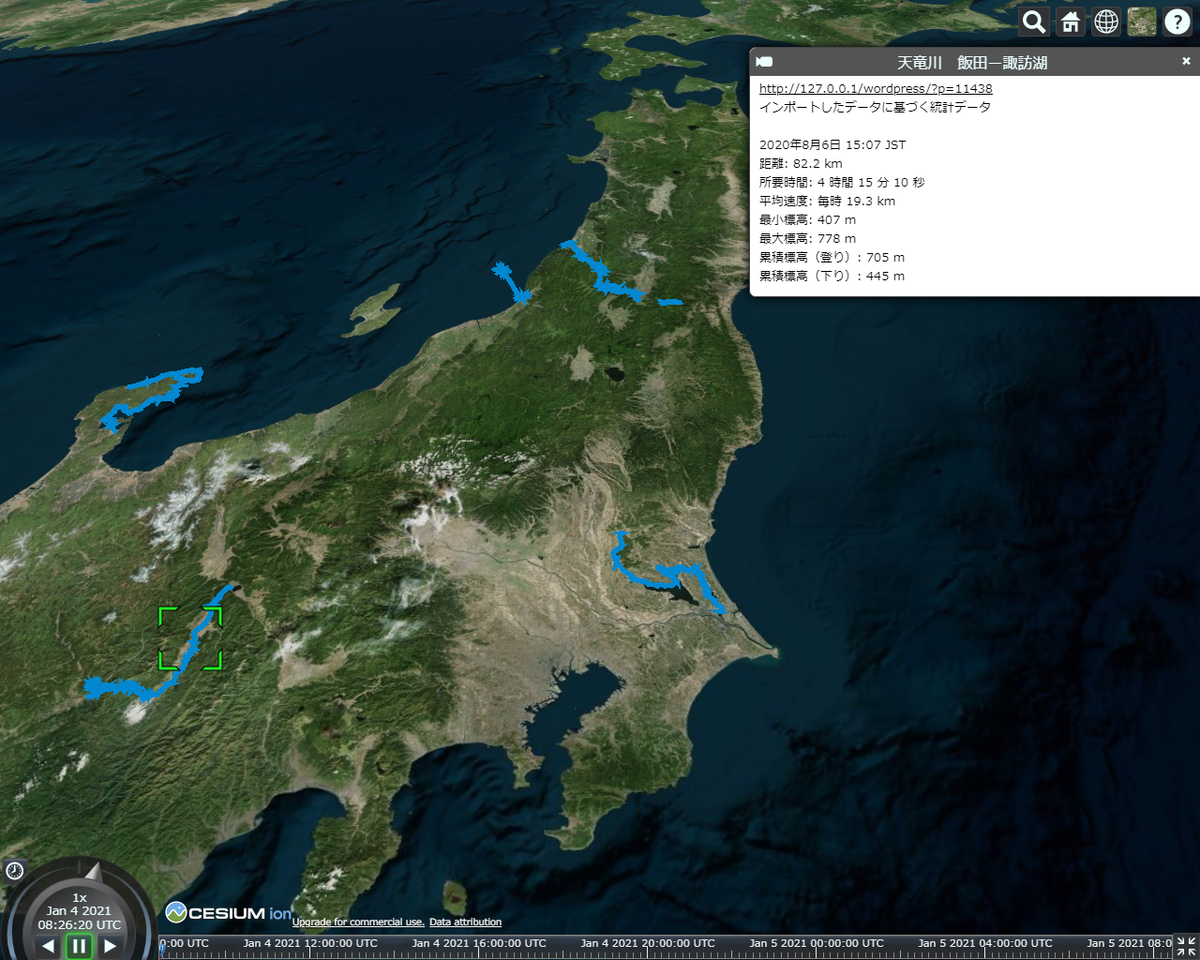
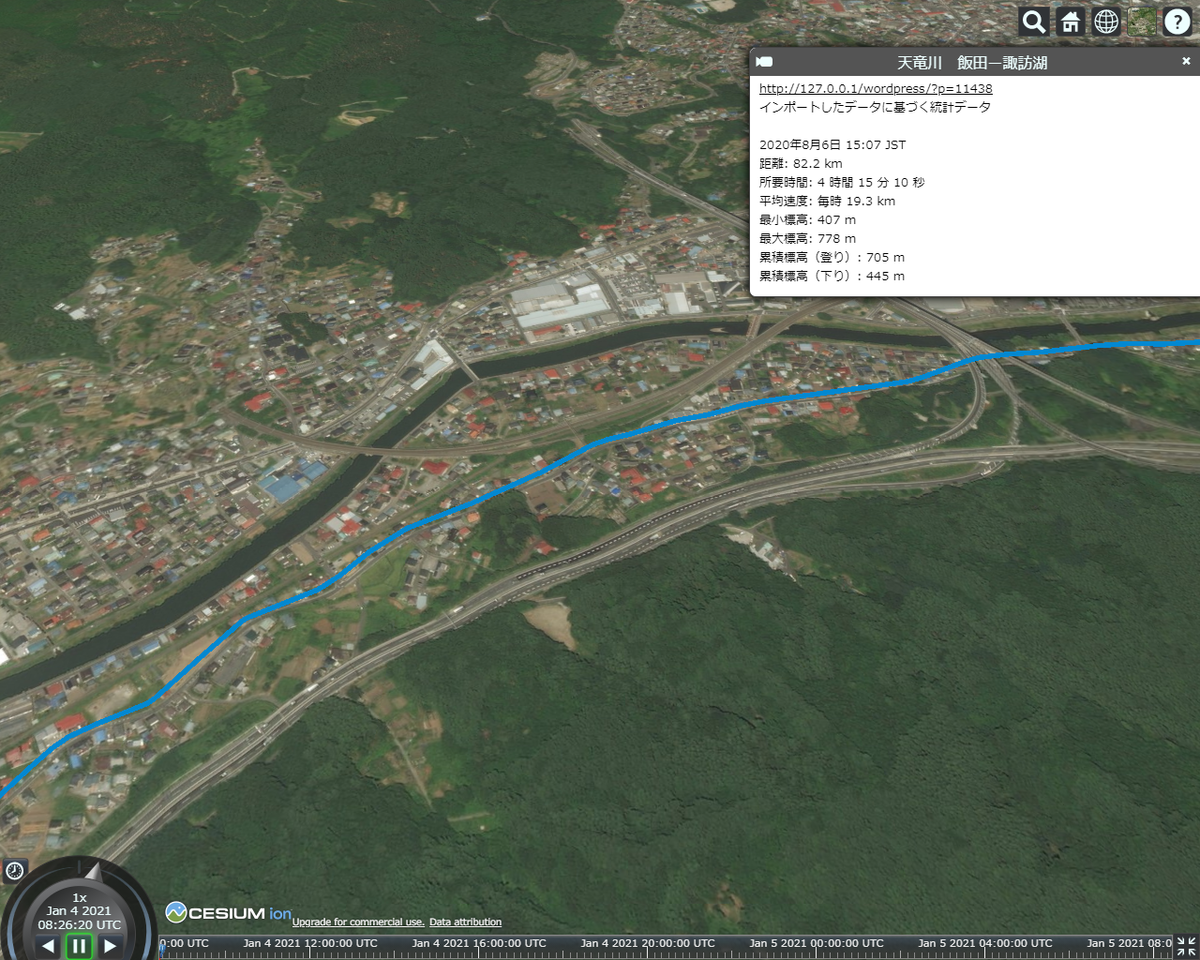
なかなか悪くない。はじめてにしては上出来だ。
3D表示を活かし、動きのあるものへと改造意欲が湧いてくる。
が、いくつかの問題にも直面するのであった。